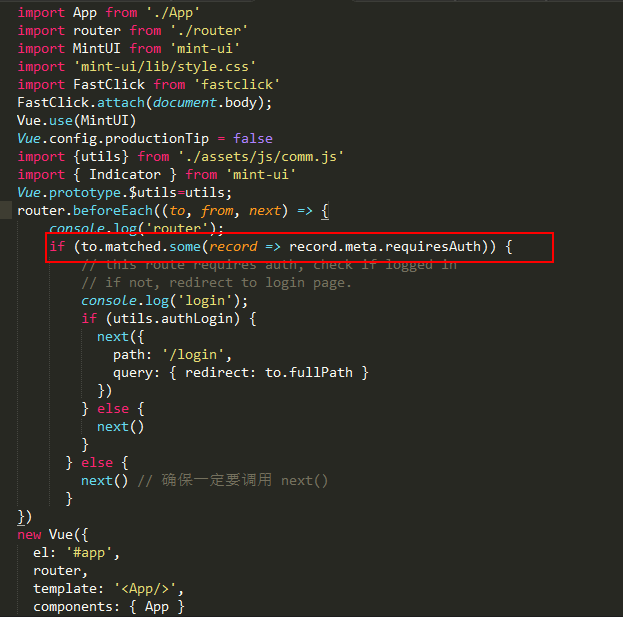
Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

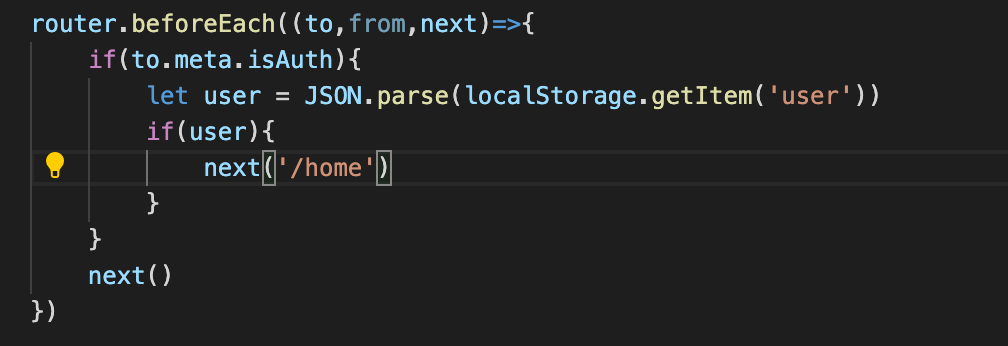
Uncaught (in promise) Error: Navigation cancelled from "/login" to "/" with a new navigation. · Issue #3731 · vuejs/vue-router · GitHub

user router.beforeEach next('/login') throw Unexpected error when starting the router: Error: No match for undefined · Issue #365 · vuejs/router · GitHub